We will show you How to
Change Blogger "Post A Comment" text to image in this tutorial. We
provide you full step by step guide to replace Post A Comment with an image
which is shown above comment box. Many blogger not want to show common word above
comment box so here a tutorial about changing it’s to image. You can add your
own image and we are also providing some images if you like any one of them
then you can use on your blog.
Replace Post A Comment with Image
To replace "Post A Comment" text to an image
in your blogger blog with follow below steps:
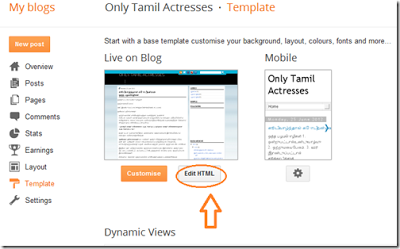
Step 1.
Login to Blogger Dashboard. Go to Template > Edit
HTML as shown in below picture.
Step 2.
Click on "Expand Widget Templates" as shown in
below picture.
Step 3.
Now search following code with the help of CTRL + F:
<a expr:href='data:post.addCommentUrl'
expr:onclick='data:post.addCommentOnclick'>
<data:postCommentMsg/></a>
<data:postCommentMsg/></a>
And also search below code
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
Step 4.
Replace <data:postCommentMsg/> to below image code
<a
href="http://www.haakblog.com/2013/06/change-blogger-post-a-comment-with-Image.html"
target="_blank"><img
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBbT5pMpAsu_ajWoy4FShgZYufMHqEejtrjcRkJsB4wuOUHXDyoUtKE1suEsz5UNPq0jxk9unx2Ja7TFwhxQfN2v4874LP1VD333K8EKkzvBnKzyZAWW27SDVu8l0Rz9ke7t4zUXL3q_Cc/h105/leave-a-comment-trans.gif"
/></a>
<a
href="http://www.haakblog.com/2013/06/change-blogger-post-a-comment-with-Image.html"
target="_blank"><img
src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjy7Yo9NEDMQTRFYl5qJztfGKA8h6cCvP4C3ktFX4fSwD3WlaUUS6OpS-I1FwsOex720ENQWGTNpQieYCpF6FAOAGZE9Y6SIysxJ6xiJbS_3W59-dU6KCwPox_fPlzwbKObrmZev5HVvLyj/s180/leave-comment.gif"
/></a>
Or replace your own image
with image source URL.
Step 5.
Save Template.
Now you have done perfectly. If you have any suggestion or
updates about codes please give us your update at below form we will publish
your updates as soon as possible.

 11:51:00 AM
11:51:00 AM















No comments
Post a Comment