Today we provide you tutorial about how to
add Horizontal Drop Down
Menu Widget for Blogger With CSS & HTML. We provide you drop down
menu widget with full css, HTML and CSS3 without jQuery or JavaScript. Your
blog is more good looking after add this Horizontal Drop Down Menu Widget. You can add your category, pages or popular post on this
drop down menu widget to get more page views and help user to find required
content from your whole blog.
You can install Drop down menu widget
easily with some changes in HTML code. We provide you full guide to add
Horizontal Drop Down Menu Widget in your blogger blog. So let’s start to
get Drop down menu bar in your blogger blog.
How to Add Horizontal
Drop Down Menu Widget for Blogger
Please follow below steps to Add
Horizontal Drop Down Menu Widget for Blogger:
Step 1
Login into your blogger account
and Go to Blogger Dashboard. Click on Layout tab at the left panel and Click on
Add a Gadget Link in header area as shown in below picture.
Step 2
After Click on Add a Gadget link a popup window will
open with all available gadgets list. Select HTML/JavaScript from gadgets list
as shown in below picture.
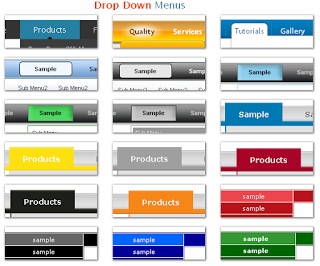
Step 3
Now select your style for Dropdown menu at below. You
can also see live demo for see how to look your dropdown after adding this:
Style 1

<style
type="text/css">/****** H3 */#cssmenu
ul{margin:0;padding:0;list-style-type:none;width:auto;position:relative;display:block;height:36px;text-transform:uppercase;font-size:12px;font-weight:bold;background:transparent
url('http://1.bp.blogspot.com/-9SL101B4uZk/UjspuLw-l1I/AAAAAAAABko/I73Z9Fyk2aU/s1600/off.gif')
repeat-x top
left;font-family:Helvetica,Arial,Verdana,sans-serif;border-bottom:4px solid
#366;border-top:1px solid #C0E2D4}#cssmenu li{display:block;float:left;margin:0;pading:0}#cssmenu
li
a{display:block;float:left;color:#874B46;text-decoration:none;font-weight:bold;padding:12px
20px 0 20px;height:24px;background:transparent
url('http://2.bp.blogspot.com/-aAvYxMofyrA/UjspuA7bh7I/AAAAAAAABkk/9frtkDHdnFY/s1600/divider.gif')
no-repeat top right}#cssmenu li a:hover{background:transparent
url('http://3.bp.blogspot.com/-vRQl-5lbG2Y/UjspuMgViQI/AAAAAAAABk0/m0qa17EaixI/s1600/hover.gif')
no-repeat top right;color:#874B46}</style><div style="font-family:
arial, sans-serif; font-size: 8px;" class="ycdr"><a
href="http://www.haakblog.com/2013/11/horizontal-drop-down-menu-widget-blogger-css.html"
target="_blank" title="Drop Down Menu"><img
src="http://img1.blogblog.com/img/blank.gif" alt="CSS Drop Down
Menu" border="0" style="position: fixed; bottom: 10%;
right: 0%;" /></a> </div><!-- Dont edit this CSS Drop
Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Note: Change All # to your
Relevent Blog URL Pages and Name of your product, about us and contact us pages
Name.
Style 2

<style
type="text/css">#cssmenu{width:auto;height:27px;margin:0;padding:0;background:#000
url(http://4.bp.blogspot.com/-c1A8nu1rIig/UjsofXrmT6I/AAAAAAAABkc/rK8e881iF-s/s1600/bg-bubplastic.gif)
top left repeat-x}#cssmenu ul{list-style:none;margin:0;padding:0}#cssmenu ul
li{float:left;margin:0;padding:0;background:transparent
url(http://3.bp.blogspot.com/-VbTwm5qn2pg/UjsofXDNGdI/AAAAAAAABkM/G_qKrHn7-AU/s1600/bg-bubplastic-button.gif)
top left no-repeat}#cssmenu ul li a{display:block;height:27px;padding-left:35px;float:left;text-transform:uppercase;font-family:'Helvetica
Neue',helvetica,'microsoft sans
serif',arial,sans-serif;font-size:16px;color:#FFF;text-decoration:none}#cssmenu
ul li a span{display:block;float:left;height:22px;padding-top:5px;padding-right:35px;background:transparent
url(http://3.bp.blogspot.com/-VbTwm5qn2pg/UjsofXDNGdI/AAAAAAAABkM/G_qKrHn7-AU/s1600/bg-bubplastic-button.gif)
top right no-repeat;cursor:pointer}#cssmenu ul li a:hover,#cssmenu ul li.active
a{background:transparent
url(http://1.bp.blogspot.com/-KSba32hIqqE/UjsofQ4-CUI/AAAAAAAABkQ/KlP53CsW0qg/s1600/bg-bubplastic-h-blue.gif)
top left no-repeat}#cssmenu ul li a:hover span,#cssmenu ul li.active a
span{background:transparent url(http://1.bp.blogspot.com/-KSba32hIqqE/UjsofQ4-CUI/AAAAAAAABkQ/KlP53CsW0qg/s1600/bg-bubplastic-h-blue.gif)
top right no-repeat}</style><div style="font-family: arial,
sans-serif; font-size: 8px;" class="ycdr"><a
href="http://www.haakblog.com/2013/11/horizontal-drop-down-menu-widget-blogger-css.html"
target="_blank" title="Drop Down Menu"><img
src="http://img1.blogblog.com/img/blank.gif" alt="CSS Drop Down
Menu" border="0" style="position: fixed; bottom: 10%;
right: 0%;" /></a></div><!-- Dont edit this CSS Drop
Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Note: Change All # to your
Relevent Blog URL Pages and Name of your product, about us and contact us pages
Name.
Style 3

<style type="text/css">#cssmenu
ul{margin:0;padding:0;list-style-type:none;position:relative;display:block;height:36px;text-transform:uppercase;font-size:12px;font-weight:bold;background:transparent
url('http://4.bp.blogspot.com/-WFrrmmG_GdI/UjslMUX4GQI/AAAAAAAABjQ/RiHiDieKvFs/s1600/off.gif')
repeat-x top
left;font-family:Helvetica,Arial,Verdana,sans-serif;border-bottom:4px solid
#004c99;border-top:1px solid #74b0c6;width:auto}#cssmenu
li{display:block;float:left;margin:0;padding:0}#cssmenu li
a{display:block;float:left;color:#6d7078;text-decoration:none;font-weight:bold;padding:12px
20px 0 20px;height:24px;background:transparent
url('http://4.bp.blogspot.com/-685K4jHwQds/UjslMJUq3uI/AAAAAAAABjA/jOY0n59LI18/s1600/divider.gif')
no-repeat top right}#cssmenu li a:hover{background:transparent
url('http://1.bp.blogspot.com/-yqrocOYVaQY/UjslMaAo6EI/AAAAAAAABjE/X3S_-c273MY/s1600/hover.gif')
no-repeat top right;color:#6d7078}</style><div
style="font-family: arial, sans-serif; font-size: 8px;"
class="ycdr"><a href="http://www.haakblog.com/2013/11/horizontal-drop-down-menu-widget-blogger-css.html"
target="_blank" title="Drop Down Menu"><img
src="http://img1.blogblog.com/img/blank.gif" alt="CSS Drop Down
Menu" border="0" style="position: fixed; bottom: 10%;
right: 0%;" /></a></div><!-- Dont edit this CSS Drop
Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Note: Change All # to your
Relevent Blog URL Pages and Name of your product, about us and contact us pages
Name.
Style 4

<style
type="text/css">@import url(http://fonts.googleapis.com/css?family=Lato:300,400,700);@charset
'UTF-8';/* Base Styles */#cssmenu ul,#cssmenu li,#cssmenu
a{list-style:none;margin:0;padding:0;border:0;line-height:1;font-family:'Lato',sans-serif}#cssmenu{border:1px
solid #133e40;-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;width:auto}#cssmenu
ul{zoom:1;background:#36b0b6;background:-moz-linear-gradient(top,#36b0b6
0%,#2a8a8f 100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#36b0b6),color-stop(100%,#2a8a8f));background:-webkit-linear-gradient(top,#36b0b6
0%,#2a8a8f 100%);background:-o-linear-gradient(top,#36b0b6 0%,#2a8a8f
100%);background:-ms-linear-gradient(top,#36b0b6 0%,#2a8a8f
100%);background:linear-gradient(top,#36b0b6 0%,#2a8a8f
100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='@top-color',endColorstr='@bottom-color',GradientType=0);padding:5px
10px;-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px}#cssmenu
ul:before{content:'';display:block}#cssmenu
ul:after{content:'';display:table;clear:both}#cssmenu li{float:left;margin:0
5px 0 0;border:1px solid transparent}#cssmenu li
a{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;padding:8px
15px 9px;display:block;text-decoration:none;color:#fff;border:1px solid
transparent;font-size:16px}#cssmenu
li.active{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;border:1px
solid #36b0b6}#cssmenu li.active
a{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;display:block;background:#1e6468;border:1px
solid #133e40;-moz-box-shadow:inset 0 5px 10px #133e40;-webkit-box-shadow:inset
0 5px 10px #133e40;box-shadow:inset 0 5px 10px #133e40}#cssmenu
li:hover{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;border:1px
solid #36b0b6}#cssmenu li:hover
a{-webkit-border-radius:5px;-moz-border-radius:5px;-ms-border-radius:5px;-o-border-radius:5px;border-radius:5px;display:block;background:#1e6468;border:1px
solid #133e40;-moz-box-shadow:inset 0 5px 10px #133e40;-webkit-box-shadow:inset
0 5px 10px #133e40;box-shadow:inset 0 5px 10px #133e40}</style><div
style="font-family: arial, sans-serif; font-size: 8px;"
class="ycdr"><a
href="http://www.haakblog.com/2013/11/horizontal-drop-down-menu-widget-blogger-css.html"
target="_blank" title="Drop Down Menu"><img
src="http://img1.blogblog.com/img/blank.gif" alt="CSS Drop Down
Menu" border="0" style="position: fixed; bottom: 10%;
right: 0%;" /></a></div><!-- Dont edit this CSS Drop
Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li><a href="#"><span>Products</span></a></li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Note: Change All # to your
Relevent Blog URL Pages and Name of your product, about us and contact us pages
Name.
Style 5

<style
type="text/css">#cssmenu ul,#cssmenu li,#cssmenu span,#cssmenu
a{margin:0;padding:0;position:relative}#cssmenu{height:49px;border-radius:5px
5px 0 0;-moz-border-radius:5px 5px 0 0;-webkit-border-radius:5px 5px 0
0;background:#fefefe;background:-moz-linear-gradient(top,#fefefe 0%,#eee9f0
100%);background:-webkit-gradient(linear,left top,left bottom,color-stop(0%,#fefefe),color-stop(100%,#eee9f0));background:-webkit-linear-gradient(top,#fefefe
0%,#eee9f0 100%);background:-o-linear-gradient(top,#fefefe 0%,#eee9f0
100%);background:-ms-linear-gradient(top,#fefefe 0%,#eee9f0
100%);background:linear-gradient(top,#fefefe 0%,#eee9f0 100%);border-bottom:2px
solid #db000b;width:auto}#cssmenu:after,#cssmenu
ul:after{content:'';display:block;clear:both}#cssmenu
a{background:#fefefe;background:-moz-linear-gradient(top,#fefefe 0%,#ececec
100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#fefefe),color-stop(100%,#ececec));background:-webkit-linear-gradient(top,#fefefe
0%,#ececec 100%);background:-o-linear-gradient(top,#fefefe 0%,#ececec
100%);background:-ms-linear-gradient(top,#fefefe 0%,#ececec
100%);background:linear-gradient(top,#fefefe 0%,#ececec
100%);color:#000;display:inline-block;font-family:Helvetica,Arial,Verdana,sans-serif;font-size:12px;line-height:49px;padding:0
20px;text-decoration:none}#cssmenu ul{list-style:none}#cssmenu > ul{float:left}#cssmenu
> ul > li{float:left}#cssmenu > ul > li >
a{color:#000;font-size:12px}#cssmenu > ul >
li:hover:after{content:'';display:block;width:0;height:0;position:absolute;left:50%;bottom:0;border-left:10px
solid transparent;border-right:10px solid transparent;border-bottom:10px solid
#db000b;margin-left:-10px}#cssmenu > ul > li:first-child >
a{border-radius:5px 0 0 0;-moz-border-radius:5px 0 0
0;-webkit-border-radius:5px 0 0 0}#cssmenu > ul >
li.active:after{content:'';display:block;width:0;height:0;position:absolute;left:50%;bottom:0;border-left:10px
solid transparent;border-right:10px solid transparent;border-bottom:10px solid
#db000b;margin-left:-10px}#cssmenu > ul > li.active >
a{-moz-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);-webkit-box-shadow:inset 0 0
2px rgba(0,0,0,0.1);box-shadow:inset 0 0 2px
rgba(0,0,0,0.1);background:#ececec;background:-moz-linear-gradient(top,#ececec
0%,#fef ef 100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#ececec),color-stop(100%,#fef ef));background:-webkit-linear-gradient(top,#ececec
0%,#fef ef 100%);background:-o-linear-gradient(top,#ececec 0%,#fef ef
100%);background:-ms-linear-gradient(top,#ececec 0%,#fef ef
100%);background:linear-gradient(top,#ececec 0%,#fef ef 100%)}#cssmenu > ul
> li:hover >
a{background:#ececec;background:-moz-linear-gradient(top,#ececec 0%,#fef ef
100%);background:-webkit-gradient(linear,left top,left
bottom,color-stop(0%,#ececec),color-stop(100%,#fef
ef));background:-webkit-linear-gradient(top,#ececec 0%,#fef ef
100%);background:-o-linear-gradient(top,#ececec 0%,#fef ef
100%);background:-ms-linear-gradient(top,#ececec 0%,#fef ef
100%);background:linear-gradient(top,#ececec 0%,#fef ef
100%);-moz-box-shadow:inset 0 0 2px rgba(0,0,0,0.1);-webkit-box-shadow:inset 0
0 2px rgba(0,0,0,0.1);box-shadow:inset 0 0 2px rgba(0,0,0,0.1)}#cssmenu
.has-sub{z-index:1}#cssmenu .has-sub:hover > ul{display:block}#cssmenu
.has-sub ul{display:none;position:absolute;width:200px;top:100%;left:0}#cssmenu
.has-sub ul li{*margin-bottom:-1px}#cssmenu .has-sub ul li
a{background:#db000b;border-bottom:1px dotted
#ff0f1b;filter:none;font-size:11px;display:block;line-height:120%;padding:10px;color:#fff}#cssmenu
.has-sub ul li:hover a{background:#a80008}#cssmenu .has-sub .has-sub:hover >
ul{display:block}#cssmenu .has-sub .has-sub
ul{display:none;position:absolute;left:100%;top:0}#cssmenu .has-sub .has-sub ul
li a{background:#a80008;border-bottom:1px dotted #ff0f1b}#cssmenu .has-sub
.has-sub ul li a:hover{background:#8f0007}</style><div style="font-family:
arial, sans-serif; font-size: 8px;" class="ycdr"><a
href="http://www.haakblog.com/2013/11/horizontal-drop-down-menu-widget-blogger-css.html"
target="_blank" title="Drop Down Menu"><img src="http://img1.blogblog.com/img/blank.gif"
alt="CSS Drop Down Menu" border="0" style="position:
fixed; bottom: 10%; right: 0%;" /></a></div><!-- Dont
edit this CSS Drop Down Menu code or it will not work -->
<!-- customize your menus Links -->
<div id="cssmenu">
<ul>
<li class="active"><a href="index.html"><span>Home</span></a></li>
<li class="has-sub"><a href="#"><span>Products</span></a>
<ul>
<li class="has-sub"><a href="#"><span>Product
1</span></a>
<ul>
<li><a href="#"><span>Sub
Item</span></a></li>
<li class="last"><a href="#"><span>Sub
Item</span></a></li>
</ul>
</li>
<li class="has-sub"><a href="#"><span>Product
2</span></a>
<ul>
<li><a href="#"><span>Sub
Item</span></a></li>
<li class="last"><a href="#"><span>Sub
Item</span></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"><span>About</span></a></li>
<li class="last"><a href="#"><span>Contact</span></a></li>
</ul>
</div>
Note: Change
All # to your Relevent Blog URL Pages and Name of your
product, about us and contact us pages Name.

 9:25:00 AM
9:25:00 AM