Today we provide you how to Add Custom
Popular Post Widget In Blogger to display your popular posts in sidebar.
Blogger allow adding simple popular post widget with default style so we
provide you some style to change your popular post widget style to custom
popular widget. Popular post widget shows most visited blog posts and display
in four combinations:
- Only the title of the post.
- Post with thumbnail and title.
- Post with Summary and Title.
- Post with thumbnail and post snippet.
Popular post widget also attract
visitors to get most popular post in your blog which means your blog get higher
income and increase number of page views. We provide you step by step guide to
how to add custom popular post widget in blogger. Let’s Start:
How To Add Custom Popular Post Widget In Blogger
There are two part of add custom popular post widget to
blogger. Please follow below steps to Add Custom Popular Post Widget In
Blogger:
Part 1: Add Popular Post widget in blogger
Step 1
Login into blogger account. Go to Blogger dashboard and
click on Layout tab
and click on Add
a Gadget link
as shown in below picture.
Step 2
When you click on Add a Gadget link
a popup window will open with all gadgets list. Select popular widget from
gadgets list as shown in below picture.
Step 3
Now Customize popular post
widget as your requirement as shown in below picture.
Step 4
Click on save button.
Part 2: Change Popular Post Widget
Style
Please follow below steps to add
custom style of popular post widget:
Step 1
Now go to Template and click on Edit
HTML button as shown in below picture.
Step 2
Search below code with help of CTRL +
F:
]]></b:skin>
Step 3
Now choose your style from below
images. Copy below code of style and paste it to just before above code:
Style 1
.popular-posts
ul{padding-left:0px;} .popular-posts ul li {background: #FFF no-repeat scroll
5px 10px; list-style-type: none; margin:0 0 5px 0px; padding:5px 5px 5px 20px
!important; border: 1px solid #dcdcdc; border-radius:10px;
-moz-border-radius:10px; -webkit-border-radius:10px; } .popular-posts ul
li:hover { background:#FF8040; } .popular-posts ul li a { text-decoration:none;
font:14px Georgia, verdana; color:#222222; } .popular-posts ul li a:hover {
text-decoration:none; color:#fff; }
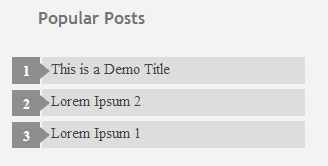
Style 2

#PopularPosts1
h2{position:relative;padding:8px 10px 6px 10px;width:100%;margin-bottom:
5px;font-size:17px;color:#757575; /* Color of the widget's title */text-align:left;}#PopularPosts1
ul{list-style:none;counter-reset:li;padding:10px;left:-8px;width:100%;}#PopularPosts1
li{ /*
Styles of each element */width:100%;position:relative;left:0;margin:0
0 1px 12px;padding:4px 5px;}#PopularPosts1 ul li:before{content:
counter(li);counter-increment: li;position: absolute; left: -30px;top:
50%;margin-top: -13px;background: #8E8E8E; /* background color of the numbers */height: 1.9em;width: 2em;line-height:
2em;text-align: center;font-weight: bold;color: #fff;font-size:
14px;}#PopularPosts1 ul li:after{position: absolute;content: '';left:
-2px;margin-top: -.7em; top: 50%;width: 0;height: 0;border-top: 8px solid
transparent;border-bottom: 8px solid transparent;border-left:10px solid #8E8E8E; /* background color of the right
arrow*/}#PopularPosts1
ul li a{color: #444;text-decoration:
none; font-size:15px;}#PopularPosts1 ul li {position:
relative;display: block;padding: .4em .4em .4em .8em;*padding: .4em;margin:
.5em 0 .5em 0.4em;background: #ddd;transition: all .3s
ease-out;text-decoration:none;transition: all .1s ease-in-out;}#PopularPosts1
ul li:hover{background: #eee; /* Background color on mouseover */} #PopularPosts1 ul li
a:hover{color:#444; /* Link color on mouseover */margin-left:3px;}
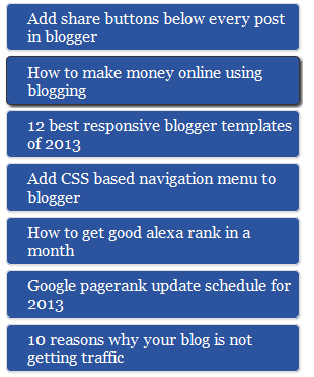
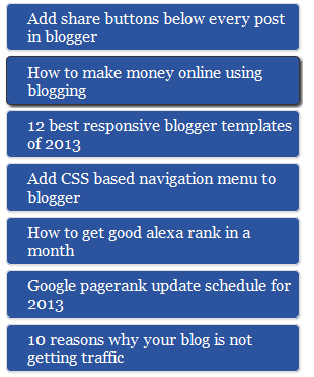
Style 3

.popular-posts
ul{padding-left:0px;}
.popular-posts ul li {
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 20px !important;
border: 1px solid #dddddd;
-moz-box-shadow:1px 1px 2px #dcdcdc;
-web-kit-box-shadow: 1px 1px 2px #dcdcdc;
-goog-ms-box-shadow:1px 1px 2px #dcdcdc;
box-shadow:1px 1px 2px #dcdcdc;
border-radius:5px;
background: rgb(44,83,158); /* Old browsers */
background: -moz-linear-gradient(top, rgba(44,83,158,1) 0%, rgba(44,83,158,1)
100%);
/* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom,
color-stop(0%,rgba(44,83,158,1)),
color-stop(100%,rgba(44,83,158,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(44,83,158,1) 0%,rgba(44,83,158,1)
100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(44,83,158,1) 0%,rgba(44,83,158,1)
100%);
/* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(44,83,158,1) 0%,rgba(44,83,158,1)
100%);
/* IE10+ */
background: linear-gradient(to bottom, rgba(44,83,158,1) 0%,rgba(44,83,158,1)
100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2c539e',
endColorstr='#2c539e',GradientType=0 ); /* IE6-9 */
}
.popular-posts ul li:hover {
-moz-box-shadow:1px 1px 2px #dcdcdc;
-web-kit-box-shadow: 1px 1px 2px #dcdcdc;
-goog-ms-box-shadow:1px 1px 2px #dcdcdc;
box-shadow:2px 2px 4px #333333;
border:1px solid #333333;
color:#fff;
}
.popular-posts ul li a
{
text-decoration:none;
font:16px Georgia, verdana;
color:#ffffff;
}
.popular-posts ul li a:hover {
text-decoration:none;
}
Style 4
#PopularPosts1
h2{padding:8px 10px 3px
0;width:100%;margin:0;font-size:16px;position:relative;left:-20px;display:block;border-bottom:2px
solid #ccc;}#PopularPosts1
ul{list-style:none;counter-reset:li;padding:10px;width:100%;}#PopularPosts1 li{
/* Styles of each element */width:100%;position:relative;left:0;margin:0 0 6px
10px;padding:4px 5px;}#PopularPosts1 ul li:before{ /* Style of the numbers
*/content:counter(li);counter-increment:li;position:absolute;top:3px;left:-39px;font-size:21px;width:28px;height:28px;border-radius:
50%;color:#777; /* Text color */border: 2px solid #ddd; /* Rounded
border color */padding:0;text-indent:9px;}#PopularPosts1 ul li
a{display:block;position:relative;left:-45px;width:100%;margin:0;min-height:28px;padding:
5px 3px 3px 39px;color:#333; /* color of the links */text-decoration:none;font-size:14px; /*
Font size of the links */font-style: italic;
}#PopularPosts1 ul li a:hover{color:#3366ff;margin-left:3px;}
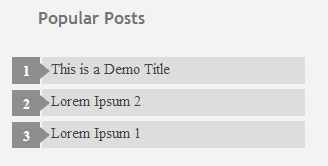
Style 5
.popular-posts
ul { padding-left:0px; -moz-box-shadow:1px 1px 2px #dcdcdc;
-web-kit-box-shadow: 1px 1px 2px #dcdcdc; -goog-ms-box-shadow:1px 1px 2px
#dcdcdc; box-shadow:1px 1px 2px #dcdcdc; border: 1px solid #dcdcdc; }
.popular-posts ul li { list-style-type: none; margin:0 0 5px 0px; padding:5px
5px 5px 20px !important; border-bottom:1px dashed #dcdcdc; background:#ffffff;
} .popular-posts ul li a { text-decoration:none; font:16px georgia,verdana;
color:#3d87c4; } .popular-posts ul li a:hover { text-decoration:none;
color:#333333; }
Step 4
Click on Save button
and refresh your blog to see custom popular widget on your blog.

 9:25:00 AM
9:25:00 AM